01.
Delivered accessible and attractive hi-fi designs ready for development
02.
Educated stakeholders on accessibility best practices
01.
Produce hi-fi designs of MVP features and core user journeys
02.
Create an accessible & representative experience
Users (45+) should feel comfortable and confident navigating the app and setting up workouts.
Priorities and mapping.
MVP Requirements & Ideation
We delved into a comprehensive review of the many app ideas to prioritise the app’s must-have features, advocating a ‘less is more’ approach, the following features were identified as ‘must haves’ for the minimal viable product (MVP);
App onboarding
Customisable workouts (with the ability to customise workout by body area target, fitness goal or time, ability to add/remove exercises, record notes about an exercise etc)
‘Ready-to-go’ workouts (with video exercise demonstrations)
Fitness tests (with video exercise demonstrations)
Fitness and Activity dashboard (later deprioritised for future iterations)
With a clearer definition of requirements, I developed a few of the given wireframes to illustrate how the app’s navigation structure could support the priority functionality, and how users may journey through the app.
Accessibility with personality.
Design
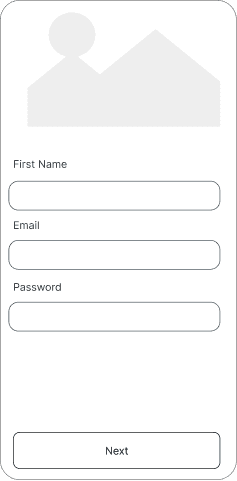
With the consensus that the wireframes were heading in the right direction, I began developing the app’s visuals, starting with the onboarding screens. I collaborated with the CEO to streamline his initial, extensive requirements—intended to support future personalisation and marketing purposes—into three short, digestible screens for a simplified experience:
Sign-Up Details: Essential user information.
Health Information: Basic health data for personalised workout recommendations.
Goal Setting: User-defined fitness goals.
These initial screens set the stage for consistent accessibility principles throughout the app, including:
Clear Readability: The Open Sans typeface, introduced on these screens, is widely regarded as an accessible font. I used appropriate weights and sizes to ensure content readability across the app, and included static field labels (despite floating field labels being the preference at the time) to enhance ‘scanability’ on the pages.
Visual Contrast: I ensured the white font colour met WCAG AAA standards against the dark background and WCAG AA standards against the blue call-to-action buttons.
Touch Targets and Spacing: I designed all input fields and interactive elements large enough for easy tapping, with sufficient spacing to prevent accidental taps. I ensured input fields had clearly defined borders for quick identifiability.
Field Validation: To facilitate easy data input, I recommended clear and user-friendly field validation where required. For password fields, entry criteria were explained upfront on the screen.
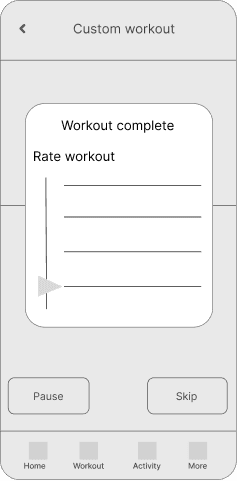
Next, I turned my attention to the homepage design, highlighting the app’s primary features such as Workouts and Fitness Assessments.
Using a combination of card design and a simple navigation structure, I incorporated a mix of imagery and icons to make the home screen visually appealing and easily recognisable. For images on this screen and throughout the app, I aimed to use visuals representative of the diverse ages of the target audience. If budget wasn’t a constraint, I would have also included imagery representing a wider range of physical abilities.
Next steps.
This work was a freelance project, and following the delivery of the final designs I collaborated with the developers to ensure a smooth handover as they proceeded swiftly with building the app. Throughout the early stages of development, I consulted on additional accessibility best practices, such as enabling zoom, supporting both portrait and landscape screen orientations, and considering offline functionality.
Later, armed with a deeper understanding of basic accessibility principles, the CEO started to consider untapped opportunities for future iterations of the app, such as integrated voice control for workouts, and specialised workouts for those with limited mobility.